Articles In Category
Theming A Web Page With Crystal Black:
A CSS Design for Web Inspector
For awhile, I've wanted to theme Safari's Web Inspector—the incredibly useful built-in website viewer/debugger/designer assistant—with the Crystal Black look and feel, but it wasn't immediately obvious how to do this. I assumed that the tool was just a part of Safari, and therefore built with classes and widgets from the Cocoa AppKit (which is the framework all Cocoa apps are built with). However, when I began to inspect the Inspector, I discovered that everything contained within its borders was simply web content: HTML, CSS, JavaScript, and images.
In other words, the Web Inspector tool is nothing but an intricate, sophisticated, and extremely well designed web page!
Having built a Crystal Black CSS file for web pages in general, and with my past expertise in CSS, I attacked this challenge with relish! It reminded me of the time I realized that Dashboard widgets are, at their core, nothing but little web pages (as are simply apps for the iPhone). In tackling this one, the main question was, How should the various elements look? And the hardest part was inspecting the various parts in of the Inspector in great detail to determine which CSS rules governed their default appearance and behavior.
As I discovered, the WebKit has a a sub-framework called "WebCore," which in turn has a folder of resources specifically for the Web Inspector. In the Inspector folder, among other things, is a suite of CSS files that handle different aspects of the Inspector's design and behavior. Of these, the primary one I needed to tweak was called simply "inspector.css."
WebKit Introduces Styleable Scrollbars
WebKit’s Web Inspector Tool Gets Major Workover
Analyst Pushes WebKit Over Google’s Chrome Browser
Phishing and Safari (Part 2): A Sheep in Wolf’s Clothing
Phishing and Safari (Part 1): A Sheep in Wolf’s Clothing
A Close-Up Look At Today’s Web Browsers: Comparing Firefox, IE 7, Opera, Safari
My, we've come a long way in browser choices since 2005, haven't we? It's been a very heady time for programmers who dabble in the lingua franca of the World Wide Web: HTML, JavaScript, Cascading Style Sheets, the Document Object Model, and XML/XSLT. Together, this collection of scripting tools, boosted by a  technique with the letter-soup name "XMLHttpRequest," became known as "Ajax." Ajax spawned an avalanche of cool, useful, and powerful new web applications that are today beginning to successfully challenge traditional computer-desktop software like Microsoft Word and Excel. As good as vanguard products like Goodle's Maps, Gmail, Documents, and Calendar apps are, one only has to peek at what Apple has accomplished with its new MobileMe web apps to see how much like desktop applications web software can be in 2008.
technique with the letter-soup name "XMLHttpRequest," became known as "Ajax." Ajax spawned an avalanche of cool, useful, and powerful new web applications that are today beginning to successfully challenge traditional computer-desktop software like Microsoft Word and Excel. As good as vanguard products like Goodle's Maps, Gmail, Documents, and Calendar apps are, one only has to peek at what Apple has accomplished with its new MobileMe web apps to see how much like desktop applications web software can be in 2008.
That this overwhelming trend toward advanced, desktop-like applications has happened at all is the result of the efforts of determined developers from the Mozilla project, which rose from the ashes of Netscape's demise to create the small, light, powerful and popular Firefox browser. The activity of the Mozilla group spurred innovation from other browser makers and eventually forced a trend towards open standards that made the emergence of Ajax possible.
This article starts with a brief history of web browsers and then jumps into a look at the feature set of the four primary "modern" web browsers in 2008. The comparison of browser features begins by listing the core features that all these browsers have in common. The bulk of the article lists in detail "special features" of each browser and each browser's good and bad points, as they relate to the core browser characteristics. Following that, I present some recent data on the comparative performance of these browsers. The article concludes with recommendations I would make to organizations interested in making the switch from IE6 in 2008.
Apple Weighs In To Web 2.0 With Sproutcore Framework
InfoWorld Article Dispels Many Enterprise Mac Myths
WebKit/Safari Keep Blazing the Trail to CSS 3.0
Looking back, This is an update to the article I wrote last summer, when Safari 3.0 was first released. In the 9 months since then, a lot has happened, and I wanted to try to keep this info up to date. Opera, iCab, Konqueror, and Firefox have all made progress in adopting CSS 3.0 specifications, the next generation of the W3C's Cascading Style Sheets standard.
This is an update to the article I wrote last summer, when Safari 3.0 was first released. In the 9 months since then, a lot has happened, and I wanted to try to keep this info up to date. Opera, iCab, Konqueror, and Firefox have all made progress in adopting CSS 3.0 specifications, the next generation of the W3C's Cascading Style Sheets standard.
However, the WebKit team continues to lead the pack, as they have since I first contemplated this article over a year ago. In the last 6 months, that team has not only adopted more of the CSS 3.0 specs ahead of the others, but they have proposed several exciting new specs of their own, which the W3C is taking up as draft recommendations.
In addition to updating the state of CSS 3.0 in WebKit/Safari, I've also added some new demos for the Backgrounds section.
Here are the CSS 3.0 features I wrote about in July 2007:
- Box-shadow: Yes! Add drop shadows through CSS!
- Multi-column layout: Can we really do this now? With HTML?
- Resize: Give JavaScript hacks a rest and let users relax when typing input on web pages.
- Rounded corners: Any can be made round.
- Colors with transparency: There goes another ugly hack from way back!
- Background image controls: Remember how great it was when you could add images as well as colors to an element's background CSS style? Well, it's about to get a whole lot better!
And since then, WebKit and Safari 3.1 have adopted the following new ones:
- Adopted last October, WebKit introduced its first take at CSS Transforms, which it has submitted to the W3C for consideration. With CSS Transforms,
<DIV>s can be scaled, rotated, skewed and translated... all without using JavaScript! - Announced at the same time is the equally exciting implementation of CSS Animations. At the moment, the only type of animation that's documented and demonstrated on the WebKit blog is based on CSS Transitions, which let you define how an object or attribute changes over time from one state to another.
- Also in October, WebKit added the CSS Web Fonts feature, which lets designers beam fonts to users through CSS and HTML, approximating the capabilities of PDF in a much lighter-weight form.
- Then, after a lull, things started to heat up again last month, when Apple released Safari 3.1. Safari 3.1 incorporated all of the CSS 3.0 features WebKit had pioneered earlier, plus it added a bunch of things the WebKit team hadn't blogged about. Chief among these was support for CSS Attribute Selectors. This is something of a holy grail to advanced web developers, since it opens up a whole world of possibilities for using the Document Object Model (DOM) to build better web interfaces. When released, WebKit was the first and only browser to support this geeky, but highly practical feature.
- And then, just today, WebKit added support for CSS Gradients to its portfolio. Gradients are not yet a CSS 3.0 specification, but they are part of the HTML 5.0 spec. No doubt Apple's implementation will be referred to the W3C for consideration.
Mac Hack Makes for Good Headlines, But…
Apple Posts Major Update to Safari
Safari 3.0’s Hidden Jewels
Apple Releases Public Beta of Safari 3… For Windows, Too!
Shiira 2.0 Finally Launched!
Latest Performance Tests Make WebKit’s Superiority Hard To Deny (But Some Still Try)
Adobe’s WebKit-Driven Apollo Desktop Now Available in Alpha Release
Quietly, Safari Finally Gains WYSIWYG Editing Powers
A quiet revolution has taken place for Mac OS X Safari users, but I haven’t seen anyone celebrate it… and I’ve looked! There isn’t even a mention of this dramatic change in Safari’s powers on the Surfin’ Safari blog, where the open source team that’s evolving the WebKit rendering engine used in Safari announce new features and updates. Lately, this team has implemented a number of really amazing features from the CSS 3.0 specification, and each has been trumpeted with some eye-popping examples. But not a word about this.
Well, I for one am celebrating the upgrade with this article and proclaiming to the world that finally, at last, Safari is gaining parity with the other modern browsers in letting users perform WYSIWYG editing whenever the application calls for it. Mac users like me who have simply done without rich-text editing in their WordPress blogs and Gmails, bristling with an unfamiliar envy at the vast majority of users who take this functionality for granted by now, can finally save ourselves some typing and edit in our web browser with the same ease we do in a word processor.
WebKit Browser Adds Support for CSS3 Multi-Column Text Layouts
WebKit Adds Support for CSS Box Shadows
WebKit Team Adds New CSS Methods for Text-Stroke
Creammonkey: Greasemonkey for Safari Slowly Gaining Traction
Apple Publishes New “How-To” for Manipulating Quartz Compositions with JavaScript
Protopage Adds Support for Safari
One More Reason Why Discerning Mac Users Choose Safari Over Firefox
Ajax Framework Qooxdoo 0.6.2 Adds Support for WebKit/Safari 3.0
Google Web Toolkit Now Supports Safari/WebKit
Streampad developer adds Ajax page history support for Safari
Apple Publishes Developer Tips for Testing the Nightly WebKit Builds
Inquisitor: Instant, Expanded Search for Safari
Adobe Chooses WebKit for Its Apollo Project
Inquisitor 3 for Safari Is Now Freeware
Cooliris: Preview Links Without Clicking
How Many Firefox Extensions Does It Take To Make One SafariStand?
The title of this  article is deliberately provocative: I don't know the answer to the question, and I don't really care. But having been there with Firefox many times, all I can say is that Safari plugins like SafariStand make me grateful that I don't have to find out. I've found it much easier to utilize and keep track of one plugin rather than keeping, say, six or more in sync and up-to-date.
article is deliberately provocative: I don't know the answer to the question, and I don't really care. But having been there with Firefox many times, all I can say is that Safari plugins like SafariStand make me grateful that I don't have to find out. I've found it much easier to utilize and keep track of one plugin rather than keeping, say, six or more in sync and up-to-date.
Our culture is generally dominated by a "more is More" attitude, so that the browser with the most plugins is believed by definition to be the best horse to bet on. This is the same argument some Windows users have made for years with respect to their choice of operating system: I want to use the computer that has the most software to choose from. This argument is proven empty when you actually sit down and compare the quality of Mac software in a given functional category versus that of Windows software (don't take my word for it: Actually do it yourself sometime), and that emptiness carries over to the issue of browser plugins. Certainly, there are some software categories that you legitimately need access to a Windows PC for. But if you notice, nearly all such categories cover business, rather than personal, requirements, and they're for very narrow fields of interest indeed. The only personal software category where the Mac actually lags Windows is gaming, and I predict that the gap in gaming titles won't be nearly so large a year or two from now as it is today.
As far as the supposed dearth of plugins for Safari in comparison with Firefox, SafariStand is an excellent case-in-point. There are other excellent multifunction Safari plugins (Saft, PithHelmet, Safari Extender, for example), but I'm highlighting SafariStand because it's not only great, but also free. After all, if a Safari user finds they are starting to buy plugins, they really should consider paying for a browser that has dozens of plugins already built in, like OmniWeb. Being the cheapskate I am, I like free things, and SafariStand is one of my favorite freebies for Safari. Besides, most Firefox plugins are free, so it seems only fair to restrict this plugins conversation to those that Safari users can add without paying extra.
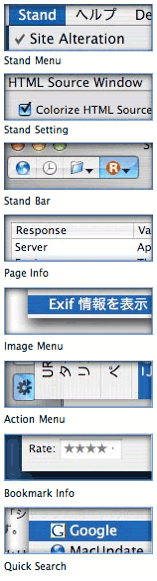
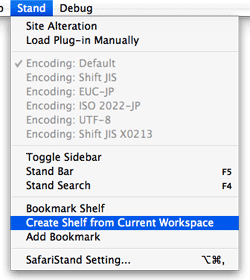
 In this article, I'm going to focus on just a couple of the best bits from the latest SafariStand beta, which are just too wonderful to remain obscure from the Safari-loving hordes. But very briefly, here is a list of the main functions that SafariStand adds to Safari. To gather these functions into Firefox would require the gathering of a half-dozen or more separate plugins, each of which would have to be authorized and kept up to date, etc.
In this article, I'm going to focus on just a couple of the best bits from the latest SafariStand beta, which are just too wonderful to remain obscure from the Safari-loving hordes. But very briefly, here is a list of the main functions that SafariStand adds to Safari. To gather these functions into Firefox would require the gathering of a half-dozen or more separate plugins, each of which would have to be authorized and kept up to date, etc.
- Option to restore your last workspace, or any of the pages you had open, on launch.
- Add sidebar with thumbnail tabs.
- Customize search engines available in the standard Google search form.
- Automate "find" function without having to type Cmd-F.
- Add color labels to your bookmarks.
- Enable site alteration, customizing allowable plugins, images, JavaScript, style sheets, and more for any website.
- Colorize the HTML source window, and make it editable.
- Reorder tabs in a window (this is a native feature of Firefox and will be one in Safari 3.0).
- Use the "Stand Bar", a floating palette with searchable bookmarks and history, as well as customizable SafariStand folders and RSS feeds.
- Configure your "Bookmark Shelf," a floating palette that lets you build and access saved "workspaces," which are lists of sites you open up in a browser session and want to save for later use.
- Access one of the best "Page Info" stores now available for any browser.
- For any site you're visiting, easily see a list of all the cookies the site has set, examine their contents, and/or delete one or more of them.