Like most geeky Mac users, I delight in the little "easter eggs" I discover from time to time as I use my Mac. It's especially satisfying when I stumble across something cool about apps I thought I knew... even mundane little apps like TextEdit. This article describes how I learned to use TextEdit as an HTML editor (!!) It's the first in a planned series I'll be publishing to share and preserve my personal Mac OS X "easter eggs." I've already got a long Edgies note that's full of little tips and tricks on topics like Pages, Quicksilver, contextual menus, PackageMaker, and DevonThink Pro, as well as more on TextEdit.
I originally published this particular tip on MacOSXHints last summer, and I always intended to republish it here... but, well, I'm only now getting around to it. MacOSXHints is a great resource for Mac users, and I search its archives frequently. However, as a purveyor of tips, it's a bit limiting, since you can't include images or movies in your writeup, and you don't have much control over how it's presented. One of the main reasons I purvey tips, by the way, is to try to counteract the drivel a Google search often dredges up. For example, I searched again today to see if anyone had published this useful tidbit about TextEdit and couldn't find it anywhere... for the most part, Google gave me articles like this one on About.com, which just don't tell the full story.
Ever since I went cold-turkey on Dreamweaver, I've been floundering a bit without a reliable HTML editor. In my view, HTML editors should do more than autocomplete or provide menus for choosing commands, etc. That's the approach of most plain-text editors like TextMate, BBEdit, and TacoHTML. But one of the most time-saving features of a good HTML editor is helping you format HTML tables and lists. These are structures that aren't just content... they're rigid, require precise and voluminous code, and simply shouldn't have to be typed in full.
For this reason, having a WYSIWYG HTML editor isn't something to be ashamed of... it's simply a no-brainer when you're trying to format a data table, for example, or a definition list. What's turned me and a lot of other HTML coders off is the bad HTML that most of the WYSIWYG tools write. Lately, the biggest sin is their insistence on converting all of your type styles to inline CSS code. Blech! Do you know how much work it is to take such code and make an external style sheet from it?
The other thing they tend to do is make a lot of the page elements absolutely positioned using CSS. But unless you're designing a page layout, you usually don't want absolutely positioned content in your article. iWeb, bless its little heart, is a fun HTML design tool, and you can do things easily with it that would take you hours by hand. However, the code it generates is so full of itself, and so obtuse, that you would never want anybody trying to modify it, let alone study it. (As an experiment, I've used iWeb for a few of the pages on this site, and man, though they're fun to design, they're a bear to update. Of course, this is because my experiment calls for modifying iWeb's horrible code to fit into a WordPress template, rather than letting iWeb manage the site itself.)
So, I want the convenience of a WYSIWYG editor when I'm formatting simple text and table structures, but I want clean, vanilla, pure-standards-based XHTML code underneath. That's proved something of a challenge lately.

As a quick aside, I gave up Dreamweaver when I finally decided I couldn't stand its deadly slow behavior and inexhaustible RAM appetite anymore. I'd used Dreamweaver since the very beginning (1998, wasn't it?), and I'd been patient. I'd used it on both Windows and the Mac. But Dreamweaver has always been slow as hell. I just couldn't take it anymore. Prior to Dreamweaver, I'd been a big fan of the old SoftQuad software, HotMetal Pro. It did a very good job of the basics I'm describing, but fell behind in adapting to CSS, JavaScript, and DOM coding, which is why I switched originally. (Later on, SoftQuad abandoned HotMetal, selling it to Corel, in favor of its XMetal XML software, which it still maintains today.)
Since Dreamweaver, I've mostly done coding by hand... but I always resent having to type all those TD tags. I mean honestly, that's one thing computers are really good at... so why not let them do it? I've also turned occasionally to the open-source Mozilla-based Nvu, which, though a bit buggy, is surprisingly similar to HotMetal in its approach to HTML. With Nvu, which is a direct descendent of Netscape Composer, you get four basic views of the code, accessible via tabs at the bottom of the page: WYSIWYG, HTML structure, Source code, and Preview. It's the HTML structure view that I always found so useful in HotMetal... Dreamweaver has a lightweight version of it as well, but it's not quite so "in your face." But Nvu is quirky and hasn't been updated since June 2005.
I've also tried most of the currently available WYSIWYG HTML tools for the Mac: RapidWeaver, Sandvox, Freeway, GoLive and iWeb. None of them are what I'm looking for, though several have some very nice features for designers---particularly if you're not concerned about the kind of code you end up with. I haven't tried Stone Design's Create or GoodPage yet, and there may be one or two others I have in the queue.
Dealing with tables is one of the reasons I want a spreadsheet authoring tool that will convert its content to decent HTML, and so far I've come up short in finding that ideal combination (RagTime 6 doesn't do a bad job, but as I explained in my spreadsheets roundup, it's gotten too expensive). It would be nice, of course, if your basic word processor could export to plain, honest-to-god XHTML code, but with Microsoft leading the pack, Word-type apps have always really sucked at this. It's because such software is focused on trying to get the HTML output to look just like the rich text format, assuming that's what users require. But in its native state (that is, undressed, without CSS), it simply can't. Not to pick on Microsoft unduly (a hard thing for me!), Apple takes the same approach with Pages, which converts its beautifully-formatted documents to HTML using CSS styles so verbose and convoluted (yet so WYSIWYG accurate) that no self-respecting webmaster would ever want to claim ownership of the code, much less actually post it on a server. ![]()
Through some extremely difficult maneuvers, it's possible to convert a Pages (or Word) file to HTML, open it in TextEdit, and save it two or three times in order to cleanse the file of its nonstandard and genuinely ugly underlying code ... ending up with an HTML file clean enough to actually work with. But I wouldn't want to do that on a regular basis!
However, last summer I discovered a really cool trick that TextEdit can do, which actually makes it a halfway decent HTML editor... for some very specific tasks. In combination with Ecto, a great blogging tool that can actually be used in WYSIWYG mode (but I don't because it rewrites my code when I switch back and forth), and a handy Mac OS X application service that helps me tag content, I've now got most of the basics covered.
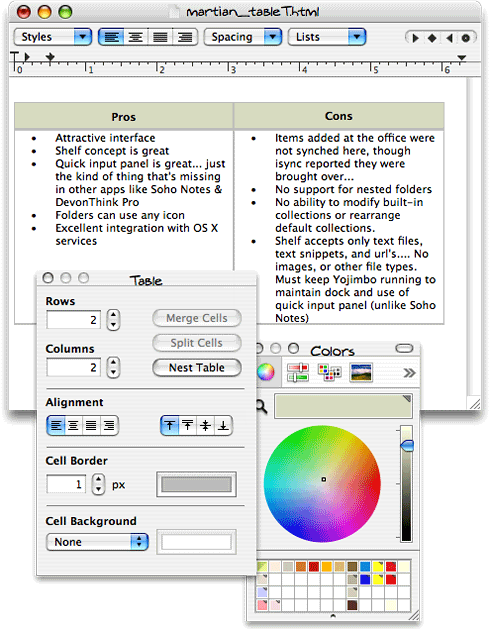
What I discovered is that TextEdit can convert rich text constructed using the native Cocoa text, font, and style features (including lists and tables) to well-formed HTML by selecting the proper setting in the Open and Save tab of TextEdit's Preferences window. This preference has been available since at least 10.4.6, but I don't know how long before that.
Instead, what I discovered is that if you work in a native Cocoa application like TextEdit using only the tools Apple provides for word processing (which admittedly take some getting used to, and handle only basic formatting needs -- much like basic HTML itself), you can easily work in a WYSIWYG mode and then convert the file to clean HTML that you won't be embarrassed to call your own. (For any geeks among you who'd like to learn more about the Cocoa text system, here's a link to get you started.)
Yes, there are many native, non-WYSIWYG HTML editors for the Mac that can do this as well -- which don't likewise introduce extraneous code -- but I was delighted to find I could basically develop HTML in any native Cocoa app as well! For example, I currently do a lot of data entry in DevonThink Pro, which -- like SohoNotes, Journaler, Yojimbo, Curio, VoodooPad, and many others -- enables word processing through the native Cocoa toolset. If you do the same, you'll find that you can build tables, lists, and any other text you like in such an application and then, if you need to convert it to HTML, simply copy and paste it into TextEdit. You don't need to export the file to RTF or HTML or whatever from the application in question.
Until last July, I thought TextEdit's HTML conversion ability was on a par with that of Microsoft's Word and Apple's Pages. That's probably because in its default mode, it is. If you select "Save as HTML" when saving a rich-text-formatted document, TextEdit defaults to saving the file with CSS styles so the end product looks just like the original. However, it doesn't have to be that way, as it turns out.
 The surprisingly powerful TextEdit provides some very handy, simple options to produce clean HTML when you need that, something that no other word processor can do, so far as I know. Here's a brief set of steps to take advantage of this capability:
The surprisingly powerful TextEdit provides some very handy, simple options to produce clean HTML when you need that, something that no other word processor can do, so far as I know. Here's a brief set of steps to take advantage of this capability:
- Copy and paste your Cocoa-formatted text into a new TextEdit document, or format the content directly in TextEdit while it's in Rich Text mode. (Hint: TextEdit provides an Application Service (New Window Containing Selection) in the Services menu for grabbing content once you select it in the originating app.)
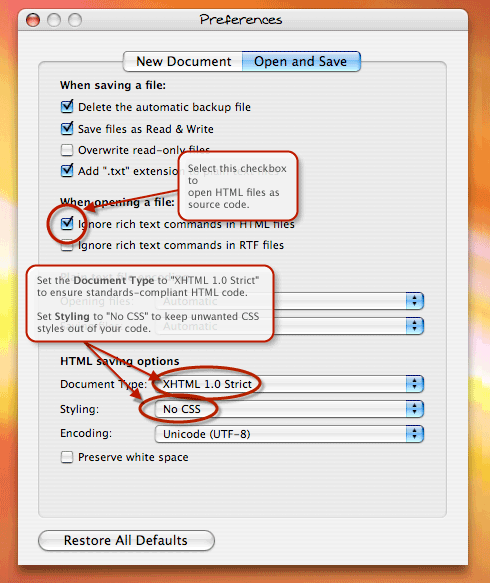
- Open TextEdit's Preferences and select the Open and Save tab.
- Change Document Type to either HTML 4.01 Strict or XHTML 1.0 Strict, depending on whether you want your code to be XHTML compliant or not.
- Change Styling to "No CSS." Note that this will strip all font, style, and positioning information from the file, except for the basics like bold and italics.
- From the TextEdit menubar, select File/Save As.
- In the Save As dialog box, give your file a name and hard disk location. Then, change the File Format selection to HTML, and click Save. TextEdit will add the .html extension on its own.
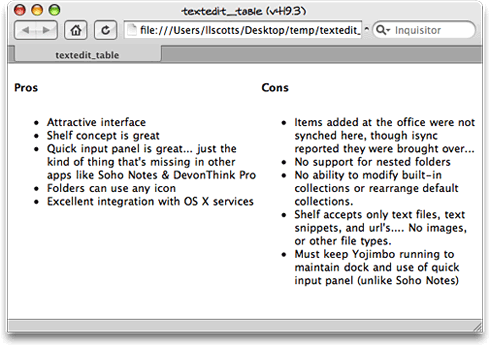
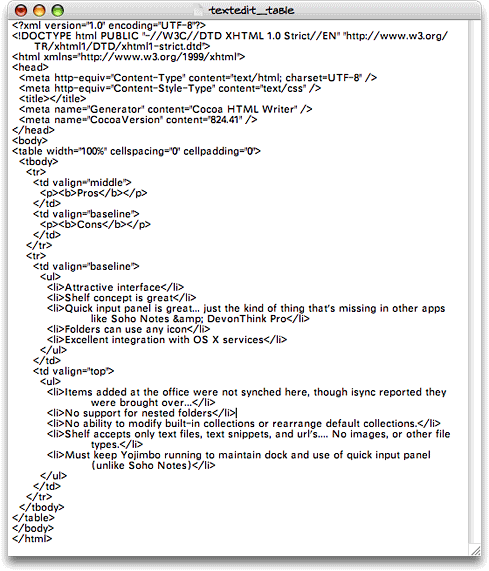
 Now, when you doubleclick on your new HTML file in the Finder, it will open with your default web browser. If you examine the source code, you'll see nothing but simple, pure HTML (or XHTML). The only 'bad' thing I noticed was that the Cocoa HTML Writer that does the conversion still uses <b> for boldface rather than the 'correct' <strong>. But that's easy enough to fix... or ignore.
Now, when you doubleclick on your new HTML file in the Finder, it will open with your default web browser. If you examine the source code, you'll see nothing but simple, pure HTML (or XHTML). The only 'bad' thing I noticed was that the Cocoa HTML Writer that does the conversion still uses <b> for boldface rather than the 'correct' <strong>. But that's easy enough to fix... or ignore.
You can now take the HTML code and plop it into your blog post or any other standard HTML file (which probably already has its own CSS styles defined), and it will add nothing but pure content to that file. This has proved to be a real time-saver for me, since it lets me format lists and tables in any Cocoa app and not have to worry about how I'm going to convert the data to HTML later on!
What's equally cool is that TextEdit can turn right around and open that same WYSIWYG file as plain-text HTML. In its default mode, when you open an HTML file in TextEdit, the software will basically convert the HTML to RTF style constructs, assuming that's what you want. However, you can override this behavior, again in the Preferences, by selecting the checkbox "Ignore rich text commands in HTML files." With this checked, you can open HTML files as pure source code and edit them further if you like. Since TextEdit is a Cocoa app, it will always have the "Open Recent..." menu item in the File menu, and you'll find that the HTML file you just saved from TextEdit's WYSIWYG mode is at the top of the list. So what I do is just
- Save the formatted file as HTML.
- Select "Open Recent..." and open it again.
Now I have my HTML source I can just tweak or copy/paste to WordPress, Ecto, or anywhere else I need to use HTML-formatted code.
 My one big gripe about TextEdit is that it has no image formatting controls. It would be nice to be able to do basic align, float, spacing, and resizing with images you bring into TextEdit, and it would be awesome to have TextEdit likewise convert such documents to HTML. As it stands now, though you can add images--and even video and audio content--to a TextEdit file, your only HTML export option is to write a "WebArchive", which unfortunately is a WebKit/Safari-only format that stuffs the text and graphics into a single, non-editable binary file. (This is a whole other topic... for Microsoft has a similar, yet different proprietary format for doing the same thing.) So the HTML editing trick is limited to content that has no images... you have to add and format the image links in some other tool.
My one big gripe about TextEdit is that it has no image formatting controls. It would be nice to be able to do basic align, float, spacing, and resizing with images you bring into TextEdit, and it would be awesome to have TextEdit likewise convert such documents to HTML. As it stands now, though you can add images--and even video and audio content--to a TextEdit file, your only HTML export option is to write a "WebArchive", which unfortunately is a WebKit/Safari-only format that stuffs the text and graphics into a single, non-editable binary file. (This is a whole other topic... for Microsoft has a similar, yet different proprietary format for doing the same thing.) So the HTML editing trick is limited to content that has no images... you have to add and format the image links in some other tool.
Still, I've been using TextEdit a ton more than I ever did before, and it's saved me untold effort in preparing content for Mars these last 6 months. I'll have more tips about TextEdit in a future article!
Note to the readers who want to take issue with my statement above about the <STRONG> being "correct." Just so you know I didn't make that up, check out the w3c accessibility guidelines on this subject. I'm sure that my sensitivity and technical training in web accessibility issues is where I got the impression that <STRONG> is preferable to <B> these days.